
iPadでNotionを使いやすくするためにやっている、ウィジェット設定やホーム画面設定の話です。
すぐ始めたいんだけど
仕事をやらなくてはいけない・・という気持ちはあるけれど、んー、やる気出ないわー・・となる原因のひとつに、取り掛かるべき場所へすぐにアクセスができないことがあります。
PCは起動に時間がかかるから近頃はめっきりiPadでやれることはiPadで・・という方向でが頑張っているんです。ところがiPadで作業するとパッと取り掛かれると思いきや、そうでもないんですよね。Notionを使うのだって、普通にアプリから立ち上げてページを探す行為はまあまあめんどくさい。ページ増えて階層も深くなってくると特に。
やりはじめてしまえばそんなに時間かからずに終わっってしまうものもあるんですけどね。その前に「探す」って行動が挟まれると無意識に時間が取られるのを感じ取っていて、そこが無性にめんどくささを増幅させるんですよ。
最近はめっきり体力も集中力も落ちてきて、あんまり本筋から外れたことをやりたくないなあとも思ってしまう。だから、いかにして早くそこへアクセスするのかをちゃんと考えていくようになりました。
ショートカットの設定
ダルいことは少しでも早く終わらせてしまうためにも、 iPadでNotionを使う時は「よく使うページはショートカットで一発起動」させる方向で使うことにしました。
Notionで作ったページは、自分のためにわかりやすさを重視して作った物。ホーム画面から狙ったページがすぐに開けるっていいものですよ。まるで自分専用のアプリのような感覚で使えます。
設定はシンプルです。純正のアプリでもある「ショートカット」から行います。

このショートカットで、すぐに開きたいファイルを設定していきます。
ショートカットの細かい使い方は色々あるのでここでは割愛します。
とりあえずショートカットアプリを立ち上げて新しいショートカットを作る方向でやってください。
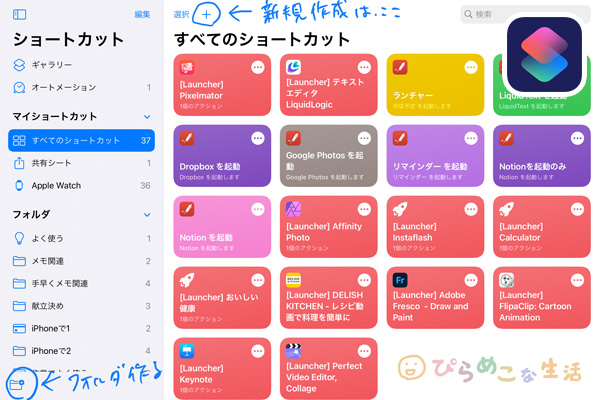
ざっくりとした手順としては、ショートカットを起動させて、「すべてのショートカット」のところを選ぶ。上の方に選択のとなりにある「+」のマークを選ぶと、真新しいショートカットを作ることができます。
左側メニューの左下にフォルダを作るところがあるので、そこでフォルダ分けして管理しておくと探しやすくもありますが、後にウィジェット表示させるときに便利になります。

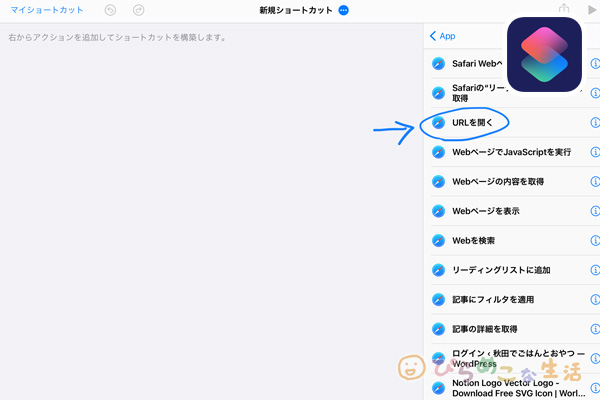
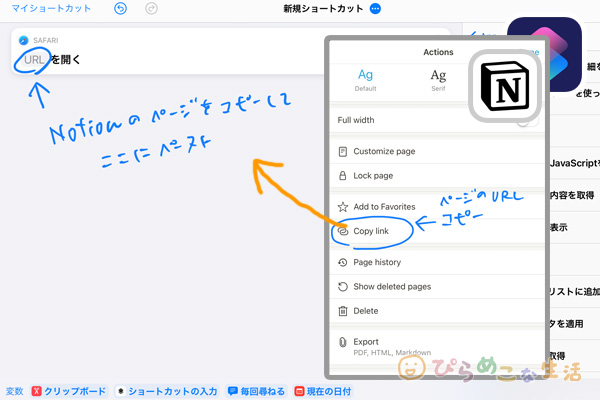
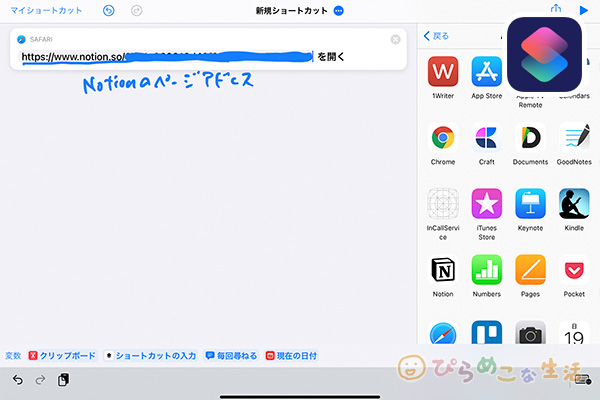
ショートカットの設定は、APP→safari→「URLを開く」を選びます。
「URLを開く」のURLの部分に、表示させたいNotionのページのリンクをコピーして、Safariで開くを設定すればOK。これだけで、お好みのページを一発起動ができる準備がととのいました。
iPadにNotionが入っていれば、Safariが起動せずにNotionでページが立ち上がります。なんでかよくわからないけど、そうなってます。でもURLを入れればいいだけなので簡単です。
作ったショートカットをホーム画面へおく
作った「ショートカット」はホーム画面へ置くこともできます。

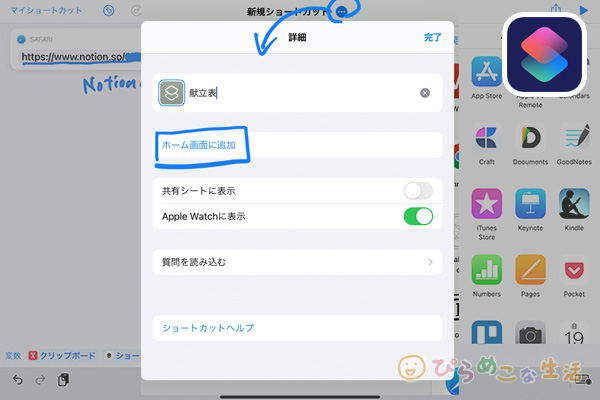
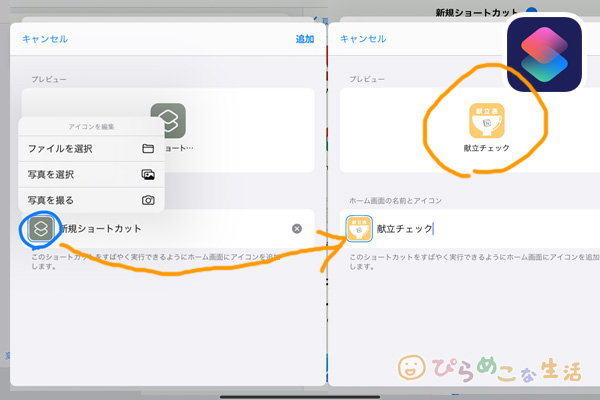
個別のショートカットの画面上で、タイトル横の「・・・」を選択すると詳細設定が開きます。
そこにある「ホーム画面へ追加」を選択します。
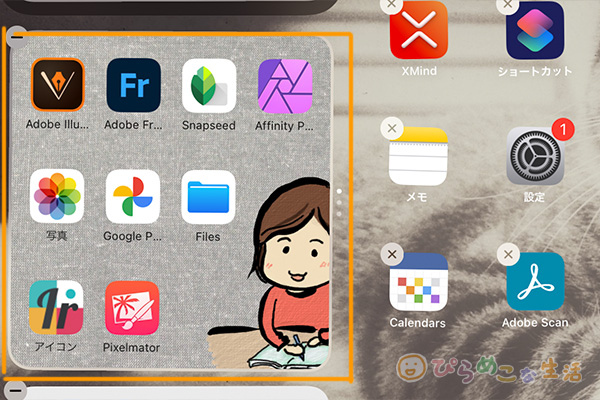
アイコンは詳細画面からも規定の物の中から選ぶことができますが、「ホーム画面に追加」の画面では自分で用意した好きな画像を設定できます。
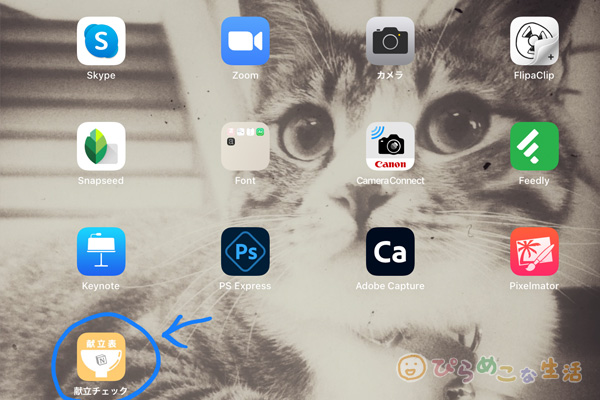
ホーム画面へショートカットを置いておけば、Notionの使い道は広がりますよね。チェックリストとか、よく確認する表とか、とにかくよく見るページを置いておく、とか。
この使い方こそすぐに画面を開けるiPadの良さだと思います。
ウィジェットへ表示させて使う
もう一歩進んだやり方もあります。
作ったショートカットをウィジェットへ表示させる、という方法です。

ウィジェットを使うと何がいいかって、ウィジェットの場所が固定で決まっているのでアプリが探しやすくなるところ。(ホーム画面へウィジェットを固定させるには設定のホーム画面とDockの“今日の表示“をホーム画面に固定をONにしておく必要があります)
立ち上げ時にすぐに視界に入ってわかりやすい点もありますし、別のアプリで何か作業をしている最中でも、ウィジェットを出せばすぐに必要なアプリへ切り替えていけます。つまり作業効率が格段によくなるというわけです。
ランチャーアプリで表示させて使う
先に設定したショートカットをウィジェットに表示させてもいいのですが、表示が固くて少しわかりにくいウィジェットになってしまうのが難点。ここでは有料のアプリランチャーを使っていく方向でお話します。
有料のアプリというのがひっかかりますが、しかしランチャーアプリを使うと一層便利にショートカットを活用できるようになります。

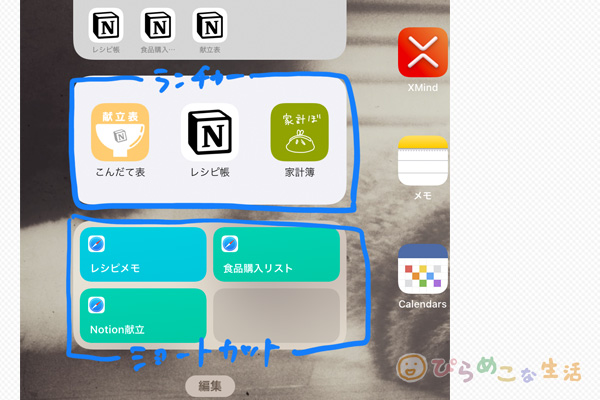
こんな感じでウィジェットにアプリアイコンを配置できるようになります。
PCでの作業時はフォルダを作ってファイルを管理しますが、そのフォルダ内を開きっぱなしにした状態をウィジェットで表示させている・・というような感覚で使えるのがランチャーのウィジェットです。

ランチャーは月額なんぼ払う・・といういわゆるサブスクではなく、買い切りです。
いちおう無料枠でも使えますが、複数のアプリを使っている場合はジャンル別にランチャーを作ったり、作業別にランチャーを作ったりいろいろできるので私は購入してずっと使っています。
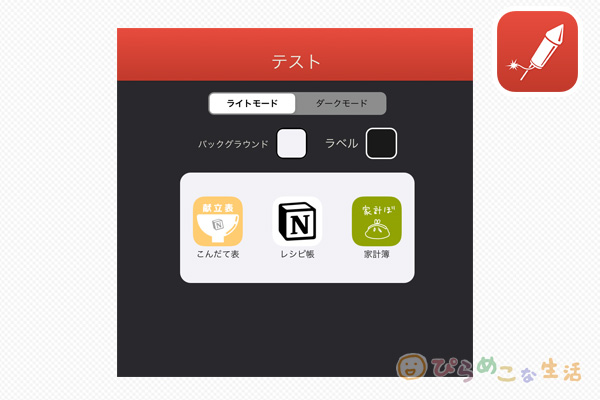
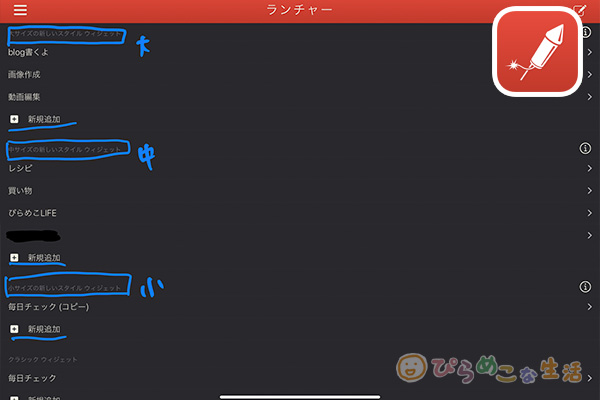
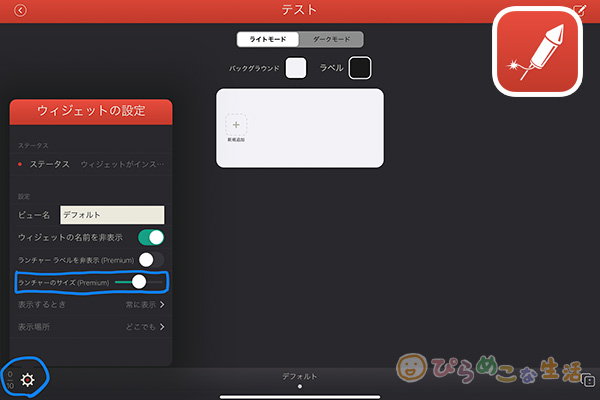
ランチャーでのセッティングはこうなっています。
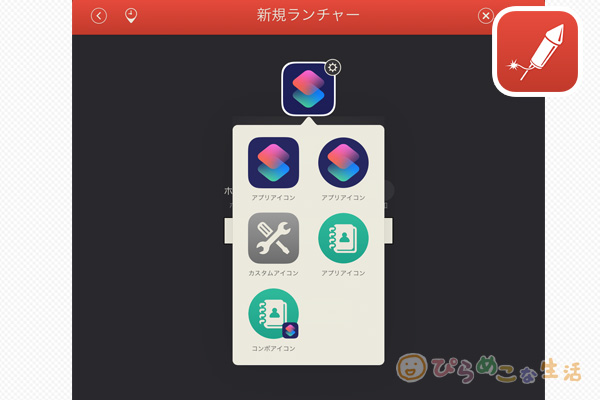
ランチャーに設置したいアプリの数に合わせて好きサイズを選びます。表示サイズや教示させる個数の調整もできるようになっていますので、いい具合のところを探ってください。
ランチャーに配置したい内容をセットしていきます。
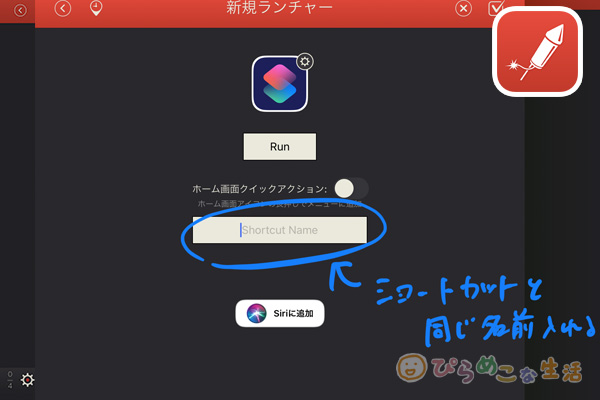
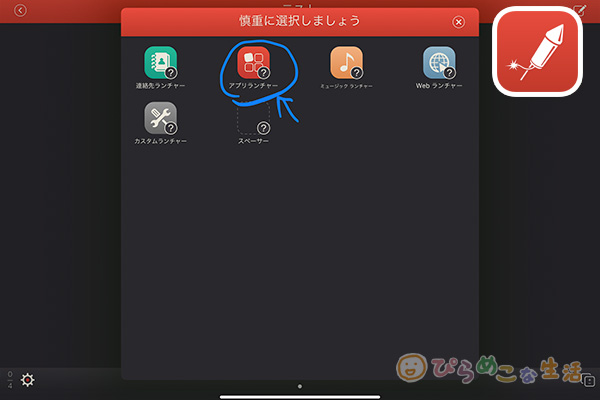
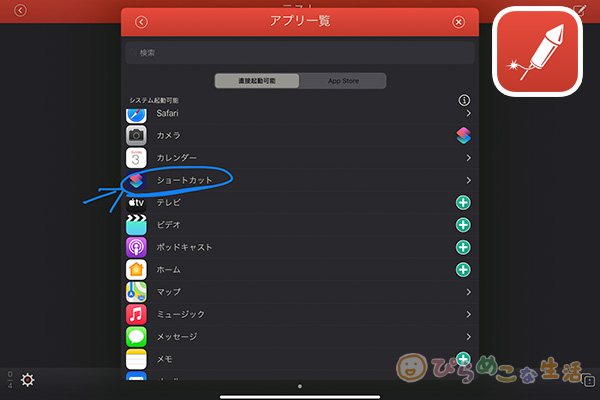
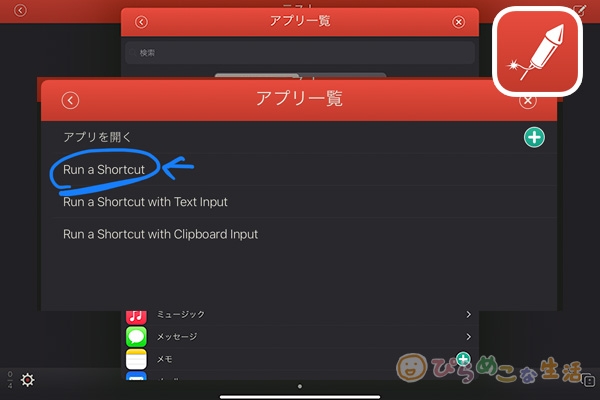
Notionのページを一発起動させる場合は、アプリランチャーを選んでアプリはショートカットを選択。ショートカットの選択項目は「Run a Shortcut」を選んでおきます。

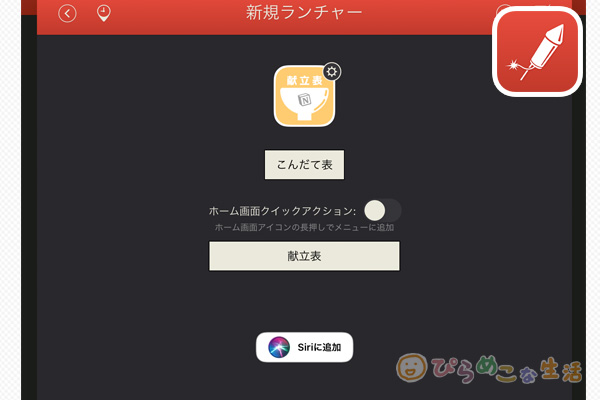
丸で囲んでいる「Shortcut Name」には、先にショートカットアプリで作っておいたショートカットの名前をいれておきます。日本語でも大丈夫です。ここが一致しないと動きません。アイコンの下にある「Run」の部分は、ランチャーに表示させるタイトル名です。
好きなアイコンをセットしておくこともできます。アプリそのもののアイコンを持ってくることもできます。画像はショートカットのアイコンですがNotionのページを開くのであれば。Notionのアイコンをもってくることもできます。自分で用意した好きな画像を入れ入れることもできます。

すべてNotionで作ったページが立ち上がるショートカットですが、こんな感じでアイコンは別々に準備できるようになっています。

あとは作ったランチャーをウィジェットへセットすれば良いです。
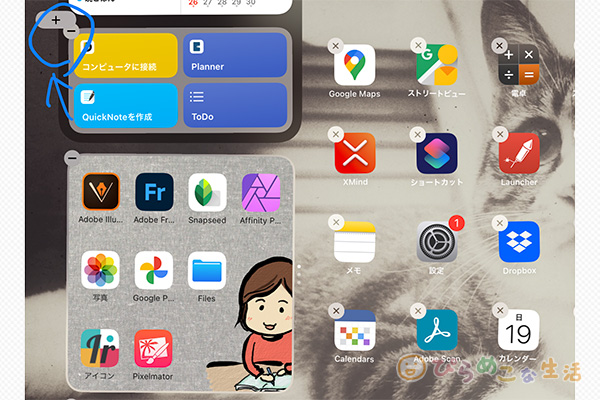
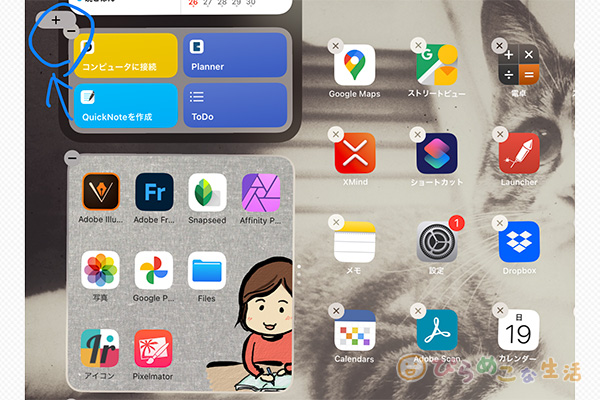
ウィジェットの追加と編集はウィジェットの下の方にある編集を選ぶか、ホーム画面を長押しすると、左上に+マークがでてきますので、そこから追加ができます。
ランチャーを使ってウィジェット設定しておくと、通知センターの隣にも表示できます。(フリックして表示させることにはなるんですが。)
純正のショートカットウィジェットとランチャーを使った場合のウィジェット比較
今一度、純正のショートカットをウィジェットにセットした場合と、ランチャーを使った場合の表示を比べてみましょう。

上がランチャーアプリを使って表示させているウィジェット。下がショートカットを表示させただけのウィジェットです。どちらも同じNotionページが立ち上がるウィジェットなのですが、直感でわかりやすいのはやはりアイコンを設定した方かと。
アイコンのデザイン設定だけでなく、同じアプリのものでも好きな数だけ好きなようにレイアウトができるのがこのランチャーを使ったウィジェットのいいところ。自分の配列でよく使うページを出しておけるから、作業の最中に他のアプリに目をむけることもなく、チャッチャと仕事を終わらせることに繋がります。
iPadでの使い方を書いてきましたが、 同じようなことはiPhoneでもできます。それぞれの特徴に合わせた使い方をウィジェットとショートカットをうまく使っていきましょう。
ホーム画面を大切に。
ちょっと前まではそんなにアプリ入れても面倒だなーと思ってましたけど、やるとやらないとでは効率に雲泥の差が生まれるのだなということは理解しました。
せっかく自分のiPadを使うからには、キーボードを繋いだらほぼキーボードで作業が成立する状況を作りたい。そのためにはホーム画面をどうにかしていくしかないんですよね。

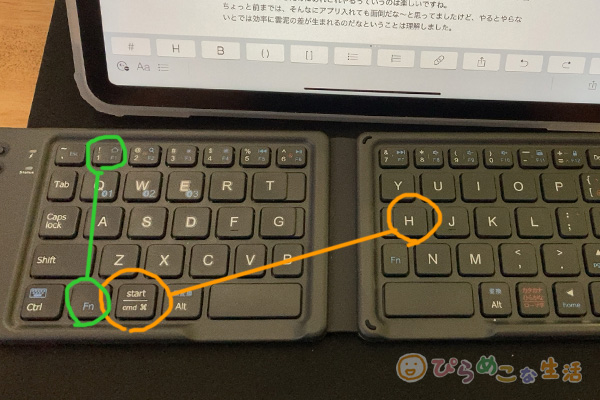
ショートカットキーなら「cmd + H」でホーム画面表示できます。キーボードによっては、ファンクションキーと併用でホーム画面にいけるものもありますしね。
ホーム画面はどの状況でも確実に表示させられる場所。ウィジェットをうまく使って一瞬で視界に入る画面からスムーズにアプリを切り替えて、華麗にお仕事をこなしていきたいものです。

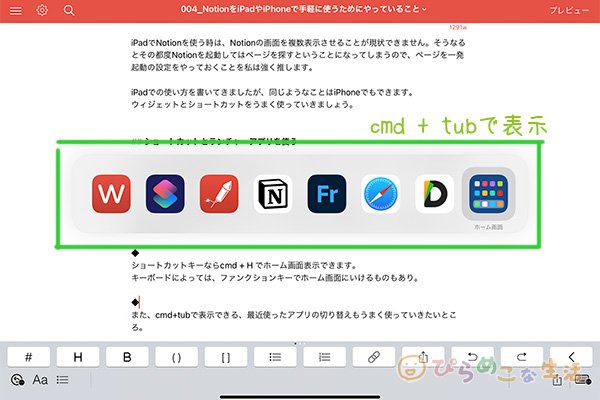
それから「cmd + tub」で表示できる、最近使ったアプリの切り替えもうまく使っていきたいところ。ここでは立ち上げていないページを開くことはできませんが、必要なアプリを先に立ち上げておいて、ウィンドウを切り替えながら作業ができるというのはいいものです。
考えてみればPCを使う時もある程度カスタマイズしていきますしね。iPadやiPhoneを使う時だって自分がいいようににあれこれやるっていうのは同じですね。













コメント