
Goodnotesユーザーに朗報です。Goodnotesでノート間のリンクが自由に設定できるようになりました。

Goodnotesで作ったノートを自由に行き来できるように、自分で設定できるんだ・・!

この機能を待ってた・・!

リンクの設定はとても簡単で、しかもかなり便利な機能です。
手書きできるノートでありながら、ノート間のリンクができる。これができるとGoodnotesは最強のノートアプリといえるのではないでしょうか。どのような使い方をすると良いのか、何がそんなにすごいのか。ざっくりとリンク設定のやり方を解説しながら、リンク設定の良さを話していきたいと思います。
Goodnotesのノート間リンク事情
iPadで使えるGoodnotes5や6では、ノートにハイパーリンクを設定できる機能があります。
ハイパーリンクとは
リンクを設定すれば、その場所をタップするだけで繋いだ先のノートへ一気にジャンプできる機能が、ハイパーリンクです。
例えるならWebページを閲覧している時のように、リンクを伝って情報を見ていける感覚をGoodnotesで自作ノートで味わえる感じ。手書きノートでありながら、ページを一気にジャンプする動きを簡単に作ることができるんですね。
リンクできることのメリット
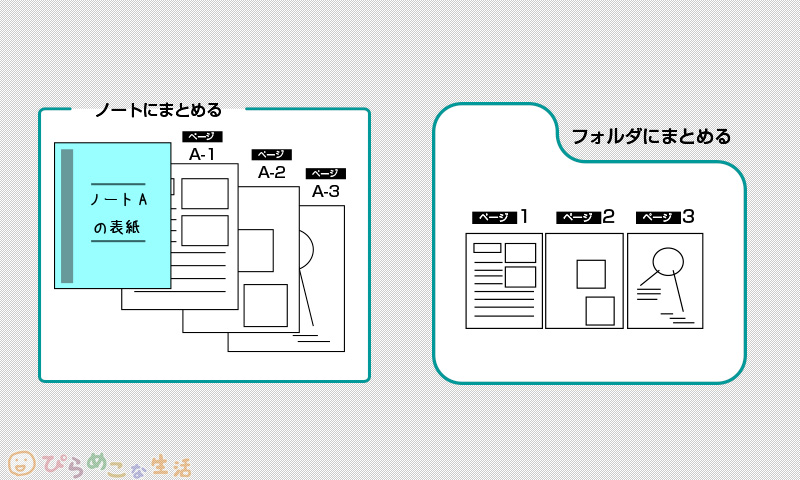
基本的にGoodnotesを使っている時のノートのまとめかたは、以下のようなやり方をすることが多いと思います。
- 表紙をつけてワンセットでバインダーに収めるようにノート単位で管理
- フォルダを使ってカテゴリーを設けて収めておく管理

これらに加えて、ハイパーリンクを設定するという方法が使えるようになりました。

現状のGoodnotesにはついていないけど、テキスト入力が主体のメモ帳アプリには、この他に「タグ」を付けて管理することもできたりするよね。
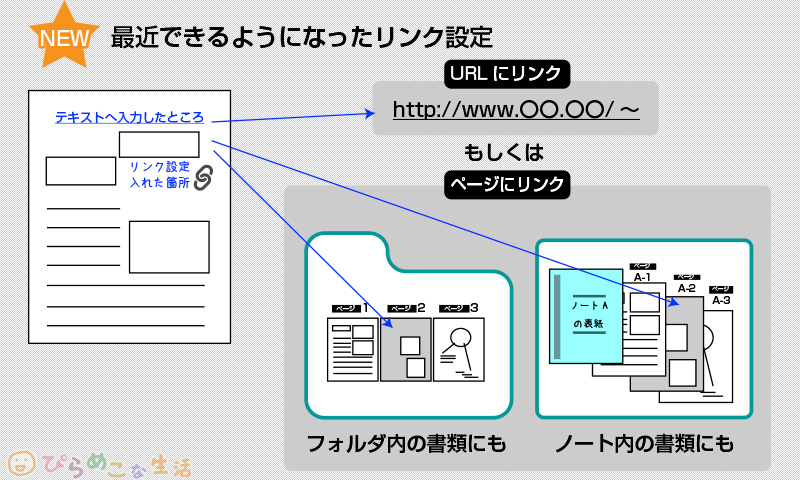
ページをつなぐ = ハイパーリンクを設定する
書類そのものへのリンク機能を使うと、フォルダやノートごとの管理はそのままに、単体ページをつなぐことができます。
カテゴリーは分かれていても、微妙に内容がかぶってくるようなページを関連先としてリンクを入れておけるんですね。枠にとらわれない管理ができます。
ページやカテゴリーは分けつつも、つなげることはできる。そうして情報を網羅させる使い方ができるようになります。

Goodnotes内で目次やインデックスを作ることもできるよ。
Goodnotes6で使えるリンク設定
今までもGoodnotesではリンク設定ができていました。しかしバージョン5と6では、できることが異なります。
Goodnotes5内で完結できるリンク設定は、以下の種類。
Goodnotes6内で完結できるリンク設定は、以下の3種類です。

しかし一応、裏技的な使い方で、
といったやり方があります。バージョン5を使っていてページ移動が面倒に感じる時は、そちらも検討してみてください。
Webページへリンクさせて使う方法
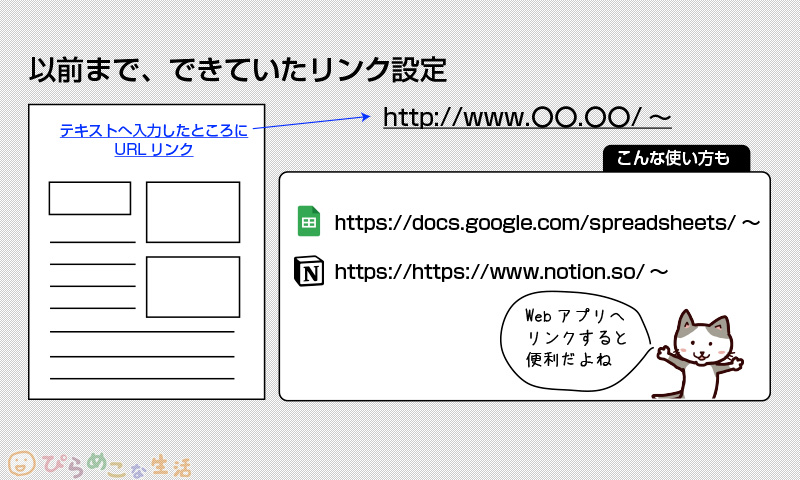
以前までの基本のリンク設定は、テキストに直接貼るものでした。さらにWebへリンクを付けるといった使い方しかできませんでした。

Webのリンクがつけられるということは、Webアプリにリンクを設定できるメリットがあります。他のアプリとも連携しながら使っていけるのでこれはこれで便利な機能です。Goodnotes側でもリンクアドレスを取得できるので、別のアプリ間でも「相互リンク」といった形を作ることができます。
ただし外部からノートのページへリンクさせるには、Goodnotesの設定を少しいじる必要があります。
Goodnotes側でページを開き、共有と書き出しの設定で「共有リンクを共有して共同作業」をONにすれば、そのページのアドレスをコピーすることができます。(Goodnotes6でも5でも同じです)
「共有リンクを共有して共同作業」をONにした時点でリンクがクリップボードにコピーされますが、メニュー内の「リンクを送信」からも「コピー」を選ぶことができます。

これで、Goodnotesで作ったページのアドレスを取得できます。
あとは、任意のアプリのページへ行き、コピーしたURLを貼り付けるだけ。iPad使用時にリンクをタップすれば、Goodnotesが勝手に起動し、ダイレクトにページを開くことができる、と。

でもこれだけでは、Goodnotes内のノート間リンク(内部リンク)はできなかったんだよね。

Goodnotes5は、ここまでしかできないのが切ない・・
リンク付きPDFファイル(テンプレート)を使う
Goodnotesへ作った書類同士でリンクさせて使う、内部リンク的な使い方をするには、最初からリンク設定されているPDFファイルをGoodnotesへ読み込ませて使う。つまりそういった機能付きのテンプレートを使うのが無難な選択肢でした。
以前までのGoodnotesは作ったノートを簡単につなぐ機能がなかったので、私も自分でリンク付きのテンプレートを自作していました。
テンプレートを作ってしまえば、使いまわしがきくのでそれはそれで便利なんですけどね。
しかしテンプレートは決まった組み合あわせで固定されてしまう。ノート管理はいつも決まった形で続けられるとは限らないから悩ましい。融通が利かない一面もあり、状況に合わせたノートづくりという点では、万能とはいいにくいところがありました。

書くハードルを下げるためにテンプレートを使う、っていうのはすごくいいんだけどね。
すでにあるノートのページ同士をリンク
しかしバージョン6へのアップデートによって、リンク設定のやり方が大きく変わりました。
これで何がよくなるのかというと、
・・・というわけで、便利な自分仕様ノートを作成しやすくなります。
このやり方は、指一本で叶う、ノート間リンクの設定のやり方へ続きますので、参考にやってみてください。
純正「メモアプリ」を併用して、ノート間を移動する
別の側面の便利さを求める上で、メモアプリを使う方法も覚えておくといいでしょう。
まずはGoodnotes側でページを開き、共有と書き出しの設定で「共有リンクを共有して共同作業」をONにしておき、ページのアドレスを取得できる形にしておきます。
次に、iPadには純正アプリにメモアプリが付属しているのでそれを使います。メモアプリは、iPadの画面右下から指で滑らせるような動きをすると、「クイックメモ」を呼び出すことができるようになっています。
このすぐに立ち上げられるメモ帳を使って、Goodnotesのリンクを貼り付けておくのです。
使いたいノートのリンクリストをクイックメモに作っておくことができるのです。
Goodnotesでは「よく使う項目」をセットしておけますが、困ったことにお気に入り内での項目別の整理ができません。
できればよく使う項目内でも視覚的にわかりやすく、区切りを設けられると助かるのですが、そこはショートカットアプリを使って設定しておくとか、メモアプリで補助するしか今のところ思いつきません。
とりあえず一時的にでもわかりやすくノートを分別させておくなら、メモアプリはおすすめです。ダイレクトにノートを開けるようにしておく方法はお手軽なので、覚えていて損はないと思います。
指一本で叶う、ノート間リンクの設定のやり方
新しく追加された内部リンク機能は、とても使いやすくなりました。
- リンクアドレスを共有させる必要がない
- Goodnotesアプリ内で完結できる
テキストメニューを使えば今までもWebサイトにリンクを設定できていました。その機能を使えば、NotionやスプレットシートなどのWebで動かせるアプリにリンクを付けることができていましたが、テキスト関係なしに、自由にリンクを付けることができるようになりました。
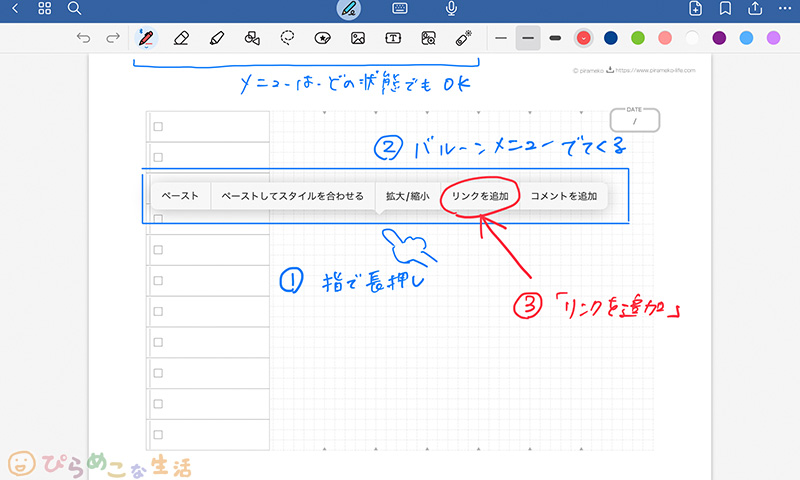
ノート間リンクのメニューは、どのメニュー項目の状態からでも表示でき、設置も簡単にできます。

そうすると、バルーンメニューが出てきます。「リンクを追加」の項目を選択することで、リンク設定に進むことができます。

何もない場所へリンクを設定しようとすると。「リンク」の絵文字マークが表示されます。
このマークにリンクを自由に設定できるようになっています。
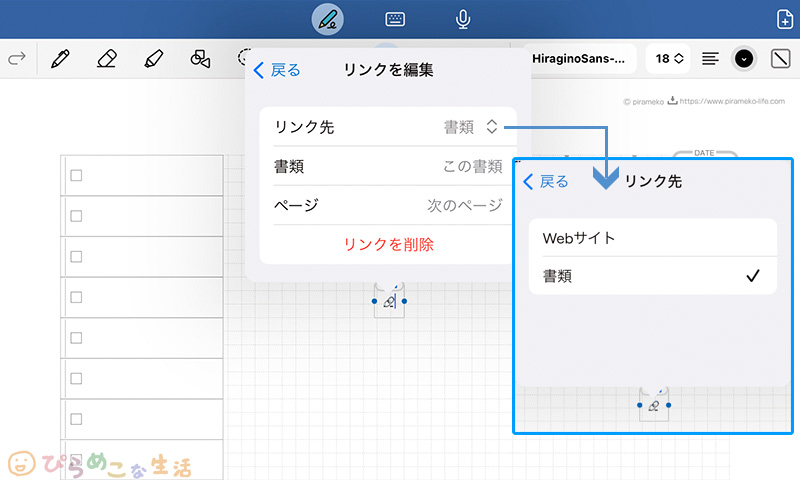
リンクはWebアドレスを入れてWebページへつなぐこともできますが、ノートをリンク先に設定すれば、自身のノートそのものを繋げます。
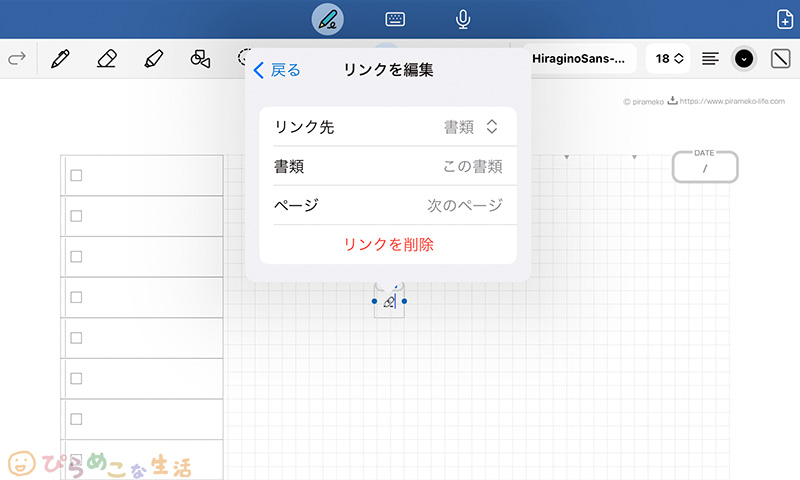
表示されるバルーンメニューから設定ができるので、いじってみましょう。ここでの設定は後から修正ができるので、怖がらなくて大丈夫です。
リンク先 →Webサイトか書類を選択

リンク先に「書類」にチェックを入れておけば、Goodnotesの中身の書類すべてが選択できる画面が出てきます。
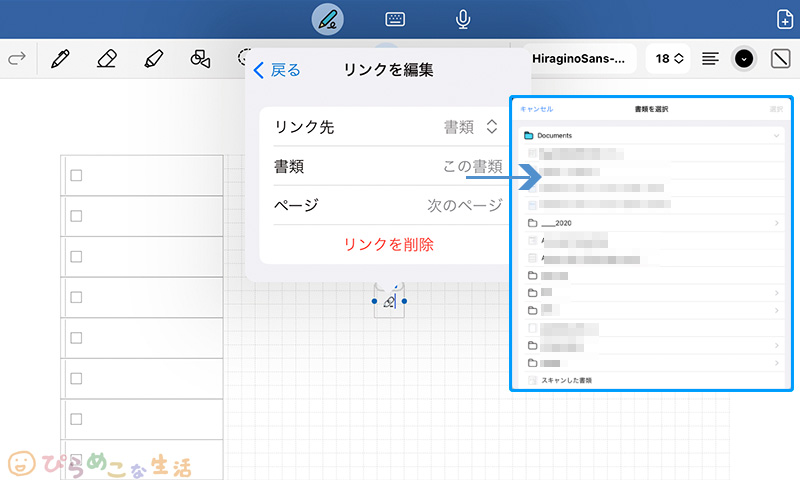
書類 →書類を選択
ここで、どのノートをつなげたいのかを選ぶことになります。「この書類」の状態にしておけば、同じノート内のページを選んでリンクできます。

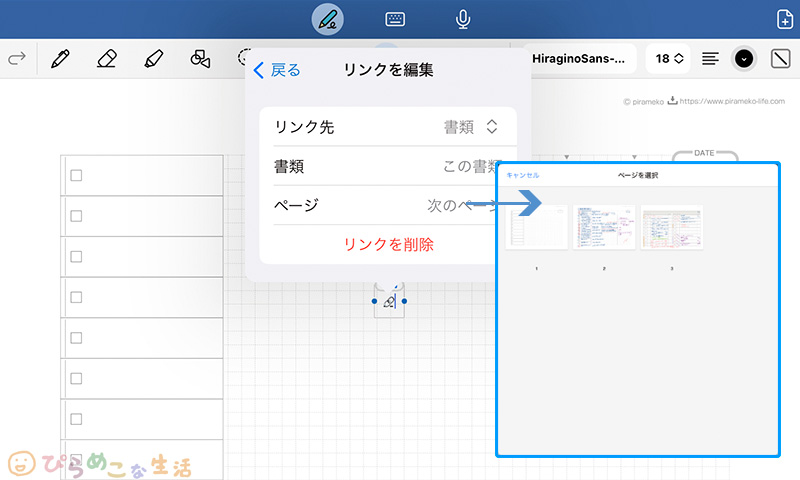
ノートを選んだら、次はページ指定。
ページ →「ページを選択」
リンクさせたいページを探して選ぶと、リンクの設定は完了です。

リンクのマークができているので、そこをタップして意図した場所へジャンプするか試してみましょう。
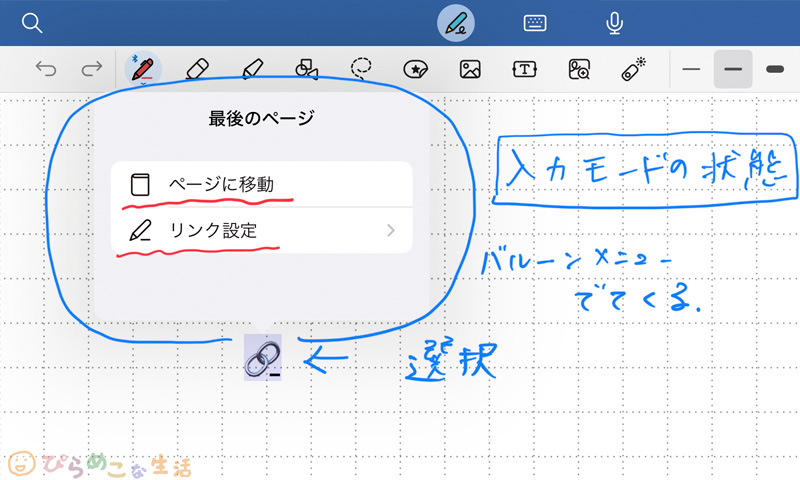
入力モードのままで、ページをジャンプさせるには
ページのジャンプは、入力モードと閲覧モードのどちらからでも可能です。モードの切り替えナシで書き込みができる状態のままでも、リンクは使えます。
リンク設定されているリンクのマークを選択すると、バルーンメニューが出てきます。

リンク設定は、このバルーンメニューからいつでも修正ができます。
小さなリンクマークを選択しなければ、このメニューは出てきません。
手書きで書いたものに直接リンクを設定できるわけではないのですが、リンク箇所のそばにわかるように書き込みをしておけばよいですね。

できれば画像や手書きしたオブジェクトに直接リンク設定できればよかったんだけど、そこまではできないです。
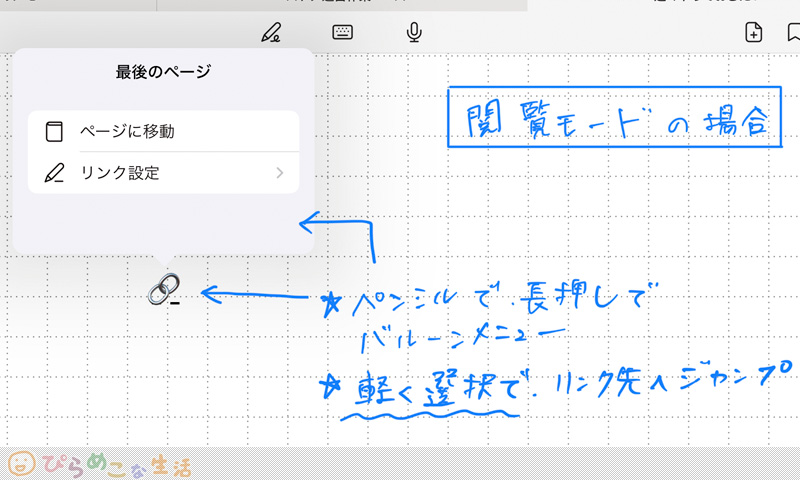
「閲覧モード」でページをジャンプさせるとやりやすい
リンク付きのテンプレートを使う時と同様に、閲覧モードの状態でリンクを使う方がスムーズにページ切り替えができます。
閲覧モードの状態であれば、ペンシルでリンク箇所をチョンと触るだけでジャンプできます。

また、ペンシルで長押しするとバルーンメニューが表示され、ここから移動や編集が行えるようになっています。
指で自由設定するリンクマークはテキストから出せる絵文字なので、テキストメニューに切り替えて選択すればサイズやデザインが修正ができます。
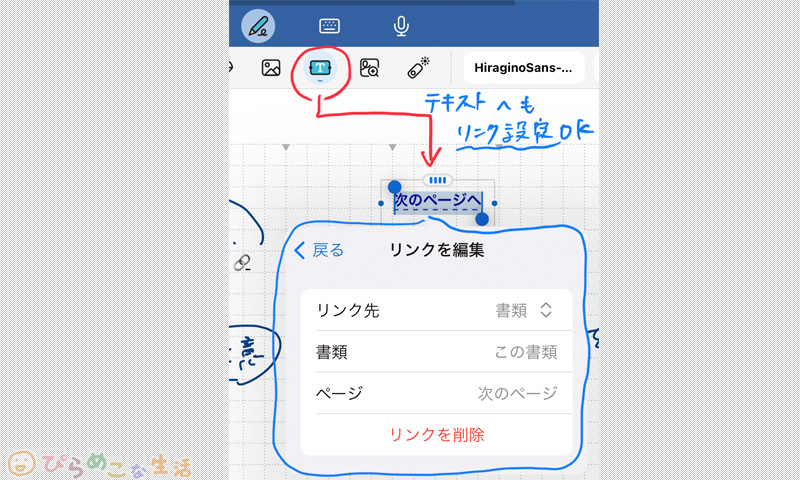
テキストメニューからのリンク設定
テキストメニューを使って、テキストへ直接をリンクを設定することもできます。「テキストにリンク」は以前からできていたことなんですが、Webページにしかリンク設定ができなかったんですよね。
そこが、書類(ページ)にもリンクをつけられるということになりました。
リンクを付けたい文字を選択し、ちょい長押しすればバルーンメニューが表示されます。

そこからも、ノート間リンクのメニューを引き出すことができます。設定については、指でリンクを挿入するのと同じです。
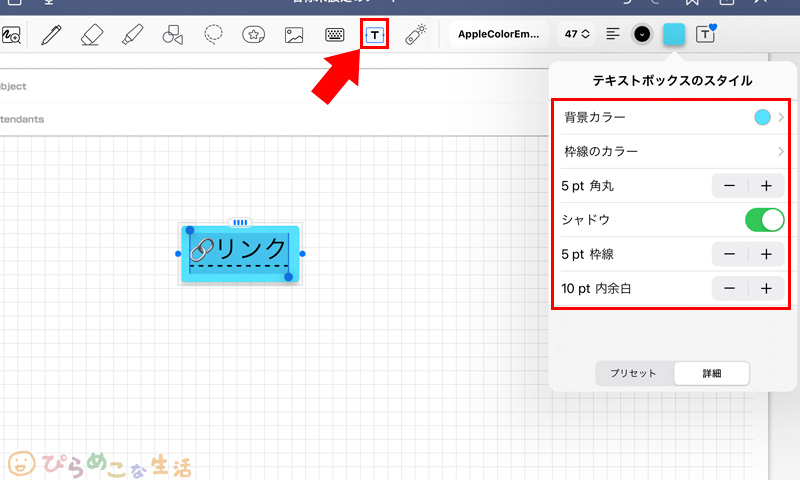
また、テキストメニューの機能を利用すると、絵文字や背景やシャドウをいれてあげるとボタンぽくして使うことができます。大きさもテキストメニューの項目で変更可能。

破線のアンダーラインが入っている部分にリンクが利いている形になります。
テキストサイズは少し大きめに調整すれば、タップできる面積も広くなります。フォントを変えればいい雰囲気になりますよ。基本的にはテキストリンクで設定できると思っている方が使いやすいかもしれないですね。
リンクを付けるときの注意事項
リンクは簡単に付けられますが、使う上で気を付けたいこともあります。
リンクマークが小さいので、調整をいれないとならないのが若干面倒かなという点がひとつ。
それから、リンクで繋いでいるページはそれぞれのページでリンク設定をしておかないと、どの場所のノートにいるのか迷ってしまいます。

リンクの設置は、自分でわかるようにボタンを作るのが良いかと。また、いきなり複雑な構成を作らないようにすることも管理のしやすさにつながるのではないかと思います。

リンク部分はコピペして使うといいよ。
リンク機能を使ったおすすめの使い方
ノート内でページをリンクすることができれば、かなり柔軟なノート管理が行えるようになります。
どれかひとつに拘ってしまうと、こっちがよければそっちがダメで・・という、どっちつかずの状態になりがちですが、視野を広げて自由に中身の差し替えが利くGoodnotesを使ってみるという選択肢もあっていいと思うんですよね。
使いやすいテンプレートを組み合わせて、デジタルなシステム手帳を作り上げるイメージで使ってみてはいかがでしょうか。
まとめ|ノート間リンクを使って使いやすいノートを目指そう
Goodnotesのリンク設定を使えば、好きなテンプレートを使ったノートを自由につなぐことができるようになります。
リンク付きのテンプレートを使えば、自分で設定せずともすでにページ構成が出来上がっているのでそれはそれで便利。しかし、自分で必要なページ構成を作ることができれば、また一層使い道の幅が広がっていくでしょう。

私もどんどん使っていきます!







コメント
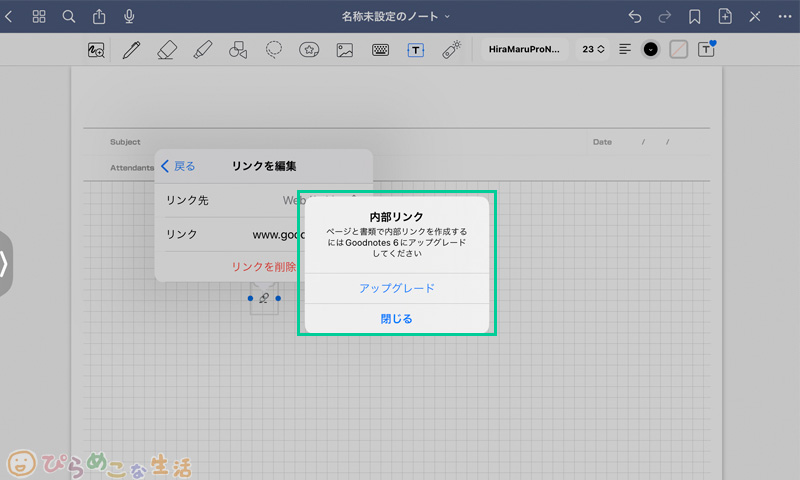
Good notes 5を使っていますが、書類内リンクには6へのアップグレードが必要と表示されました。5ではページ内の移動ができないのでしょうか。
5のままでもできるようになってほしいです…
ふみさん、そうなんですよね、
残念ながら、現状はバージョン5ではできないぽいです。いづれ5はサポート終了すると思われるので、どこまで力を入れてくれるかは、わかりません。
使っていると、バージョン6から外部との連携に大きく力を入れてシステム改革が行われている感じがします。その流れでOSの垣根を超えた同期ができるのを目指してるというか、、。
でも有料化は使う方も悩ましいですよね
なるほど、、やっぱりアップグレードしないとできないのですね…
バージョン6にするかも含め検討していこうかなと思います。
記事、ご返信ありがとうございます。